Bonjour la communauté 😃 j'espère que vous allez bien.
Le printemps et les beaux jours arrivent à grands pas, la sortie de Soosyze CMS 1.0.0 aussi ^^.
Aujourd'hui nous allons revenir sur le développement de Soosyze CMS. Nous aurions dû écrire ce billet pour le 16 janvier, mais nous manquions cruellement de temps ces derniers jours.
Nouveau projet professionnel
Je vais vous parler rapidement et sans trop entrer dans les détails, mais j'ai changé d'entreprise en début d'année.
De mi-janvier à mi-février j'ai passé :
- Des entretiens RH + manager,
- Des tests (QCM + logique),
- Des entretiens clients + techniques.
Cela a été sportif car, il faut passer 4 à 5 entretiens par entreprises et pour la moitié d'entre elles j'ai dû remplir des dossiers de compétences. C'est comme le CV que tu envois, mais avec le format de l'entreprise où tu postules.
Comme j'ai postulé pour 6 entreprises il fallait que je m'organise pour assurer toutes les échéances et donc stopper pendant un temps le développement de Soosyze CMS.
Utilisateur
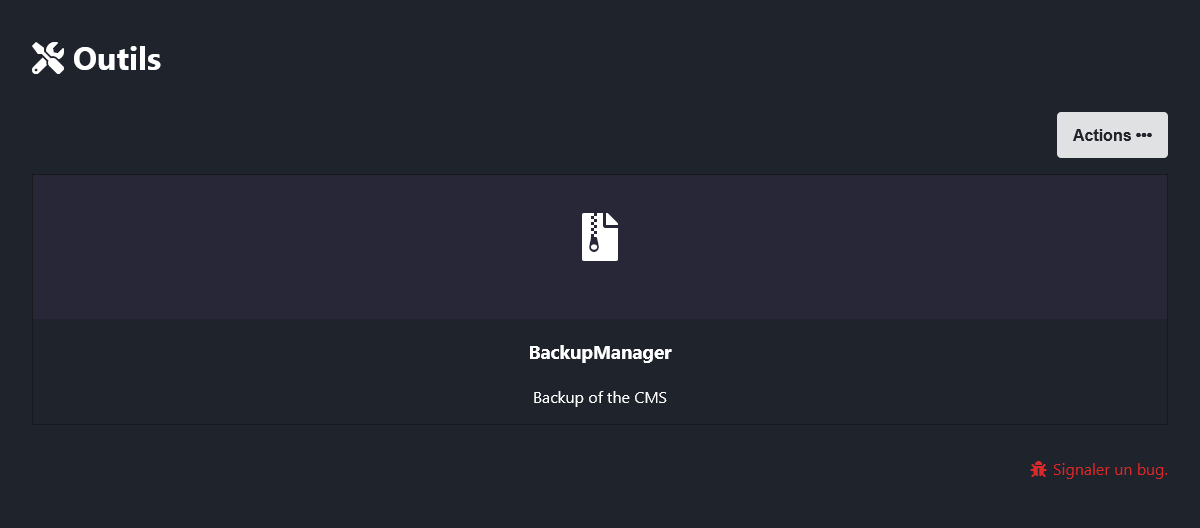
Séparer les outils dans une interface dédiée.
Pour éviter que le menu d'administration déborde de liens, les différents outils seront affichés dans une page dédiée.
Cette page et dépendante du cœur du CMS puisqu'elle portera les actions essentielles du CMS (mise à jour des traductions, exécution de la tâche cron, vider les caches...).
Le module BackupManager devient un outil.

Ajout des balises OpenGraph aux contenus.
L'ajout des balises OpenGraph va améliorer le référencement de vos contenus et améliorer le partage de lien de votre site.
Voici un exemple de rendu lors d'un partage de lien avec Discrod :

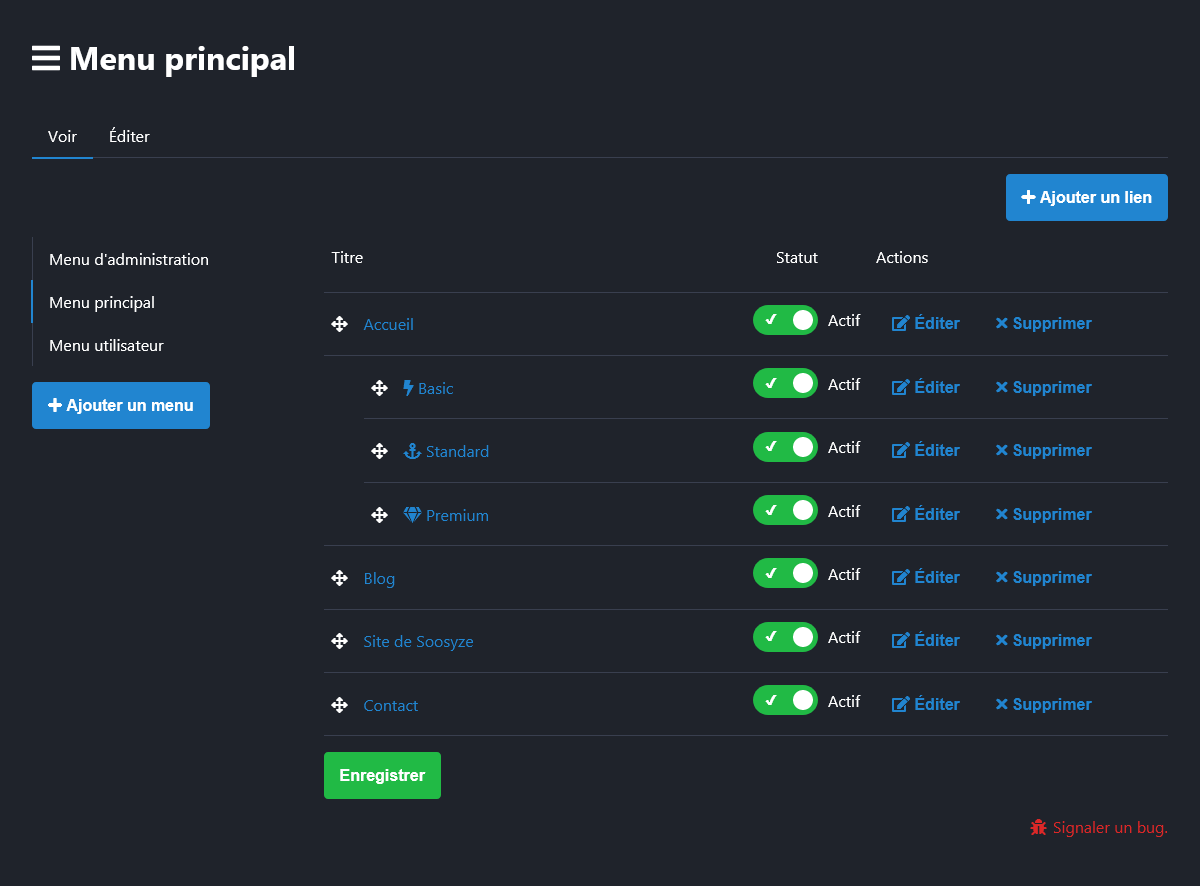
Refonte de l'interface de gestion des menus.
Ce n'était pas prévu à la base, mais nous avons trouvé une façon d'améliorer l'interface graphique des menus et nous l'avons implémenté pour la prochaine version.

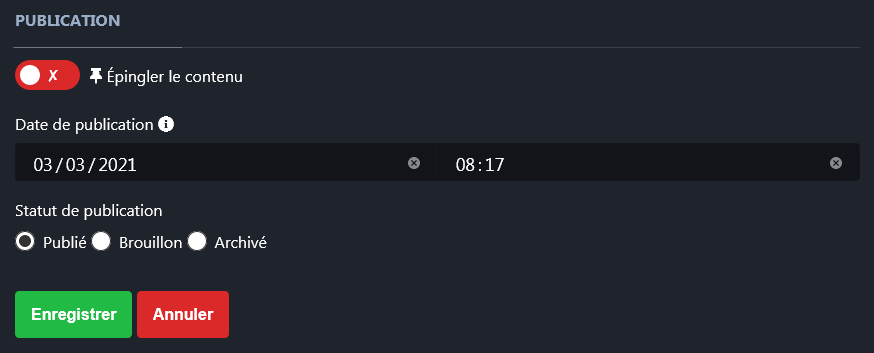
Simplification de la date de publication des contenus.
La date de publication s'inscrivait dans un seul champ, obligeant l'utilisateur à utiliser une syntaxe stricte.
Désormais la date est séparée dans 2 champs, l'un pour le format du jour et l'autre pour le format de l'heure.

Développeur
Le gros du travail pour la version 1.0.0 ce concentre sur la structure du CMS. Le but est de rendre son architecture le plus propre possible pour les années à venir.
Interface pour les hooks les plus utilisés
Lorsqu'un module souhaite étendre ses fonctionnalités à d'autre module il utilise les hooks.
Cependant, certaines fonctionnalités sont plus utilisées que d'autres et nécessitent d'être standardisées avec des interfaces :
- BlockInterface, pour la création de blocs dans le thème,
- ConfigInterface, pour l'ajout d'une page dans les configurations,
- UserInterface, pour l'ajout de permissions utilisateur,
- ToolInterface, pour l'ajout d'outils.
Le but est de simplifier le développement de modules contributeurs et d'utiliser l'inversion de contrôle.
Les interfaces sont placées à la racine des modules.
Factorisation des éléments triables.
Le CMS prend à sa charge les éléments triables utilisant la bibliothèque Sortable.js
Les éléments suivants ont été factorisés :
- Les rôles utilisateurs,
- Les permissions de fichiers,
- Les sections des thèmes,
- Les entités des contenus,
- Les menus.
Pour plus d'informations
Simplification de l'ajout d'assets CSS et JS pour les modules.
Pour simplifier l'ajout d'assets CSS et JS dans les modules, le service Template fournit les méthodes suivantes :
addScript($name, $script), ajout d'un script js,addStyle($name, $style), ajout d'une feuille de style,addConfigJs($name, $value), transmet des valeurs du back-end au front-end,setStylesGlobal($styles), pour l'ajout de bibliothèques globales (normalize, fontawesome...)setScriptsGlobal($scritps), pour l'ajout de bibliothèques globales (jquery, sortable...)
Les configurations sont exploitables via l'objet JS config.
Jusqu'à présent le CMS utilise des CDN pour l'import des scripts globaux. Afin d'améliorer l'indépendance et la sécurité du CMS, ceux-ci sont importés dans le répertoire public/vendor.
Vous pouvez a tous moment réutiliser les CDN en modifiant le fichier bootstrap/template.php et remplacer les chemins internes par des URLs de CDN.
Ajout d'un callback pour la migration de configurations
Puisque les configurations sont gérées à partir de fichier, la nouvelle clé up_config permet de déclarer une fonction anonyme avec le service de configuration en paramètre pour la mettre à jour.
Exemple d'une migration de configurations :
<?php
use Soosyze\Config;
return [
'up_config' => function (Config $config) {
$config->set('settings.new_value', 'Value');
}
];
Nouvelle fonction contre les attaques XSS.
Voilà un point sans lequel nous n'aurions pas pu sortir une version stable.
Les attaques XSS représentent la large majorité des problèmes de sécurité dans les projets PHP.
Pour palier à ce problème vous avons re-développé la bibliothèque KSES durant notre dernière realese, mais nous manquions de temps pour l'implémenter dans le CMS.
Depuis elle est disponible, il vous suffira d'utiliser la fonction xss(string $str); pour utiliser KSES dans Soosyze CMS.
Mise à jour de la bibliothèque Queryflatfile
Ce n'était pas prévu non plus, mais après avoir réalisé des tests en important 1000 articles dans le CMS nous voulions améliorer le temps de calcule des données pour réduire le délai d'attente des pages.
Nous avons donc retravaillé sur la bibliothèque QueryFlatfile et simplifié un certain nombre d'opérations gagnant 10 à 20% de performance sur certaines opérations 🙂.
De plus, nous avons ajouté le nouveau driver Igbinary, il permet la lecture écriture de vos données dans un format binaire pour une meilleure performance.
Queryflatfile à déjà le driver binaire MsgPack qui est plus performant que le driver par défaut, mais pas assez performant pour de gros sites.
Pour vous donner un exemple concret, pour 100 articles :
- Avec le driver JSON nous avons 2.2Mo de données, 5.9Mo de mémoire et un temps de chargement 150ms par page.
- Avec le driver MsgPack nous avons 1.8Mo de données, 3.4Mo de mémoire et un temps de chargement 110ms par page.
- Avec le driver Igbinary nous passons à 180ko de données, 2.2Mo de mémoire et un temps de chargement de 80ms par page.
Si vous avez un gros site/blog ou que souhaitez avoir un site performant et qui consomme le moins possible, ce nouveau format et indispensable.
L'inconvénient c'est qu'il faut les extensions msgpack ou igbinary d'installées sur votre serveur.
Et autant vous dire que pour les hébergeurs gratuits ou mutualisés vous ne l'aurait pas 😢
Soosyze 1.0.0 LTS
Et bien nous y sommes presque.
Dans le dernier billet de développement, je vous avais parlé des changements qui s'opèreront pendant février/mars (mon changement d'entreprise).
Et comme ce nouveau travail est prioritaire, le temps que je passerais sur Soosyze va être réduit.
Je vous avais également parlé d'un sondage sur un éventuel report pour la sortie de Soosyze LTS, mais après mûre réflexion il n'y aura pas de report.
Et Soosyze dans tout ça ? Et bien l'aventure Soosyze continue.
J'aurais bien moins de temps à investir, mais le développement continue et si tout se passe bien la version 1.0.0 sortira le week-end du 20/21 mars 2021.
Mot de la fin
Nous avons fait un test d'archive pour la prochaine version de Soosyze et l'intégration des bibliothèques JS/CSS + PHPMailer + KSES à presque fait doubler la taille du CMS.
Même si nous mettons l'accent sur la réduction de code, nous nous rendons compte que fournir un outil sécurisé ne se fera pas sans quelques sacrifices.
Les explications pour la migration sur la nouvelle version seront écrites une semaine après, donc pensez bien à attendre avant de mettre votre site à jour.
La prochaine version du site sera autour de 1Mo compressé au lieu de 650ko.
Vous pouvez néanmoins supprimer les bibliothèques JS/CSS internes en lès remplacement par les CDN afin de réduire la taille des fichiers sur votre serveur à tous moment 🙃